How to add a website as an icon on the home screen of your smartphone or tablet?
On the home screen of your mobile phone or tablet, you most probably don't have applications only. There are probably some websites that you visit more often than some applications; likewise your planning solution PlanningPME Web Access would be best served to be on the home screen of your device.
In this tutorial, you will learn how to add a shortcut to a website on the home screen of iPhone, iPad and Android devices.
Contents
Why should I turn a website into a mobile app?
You will have easier access to your PlanningPME website by clicking on the icon located among your other applications. You will make you more organised and efficient.
You gain 20% of height in your application.In the browser, there will no longer be the top and bottom bar. It will appear as if you are in an application and no longer on a website.

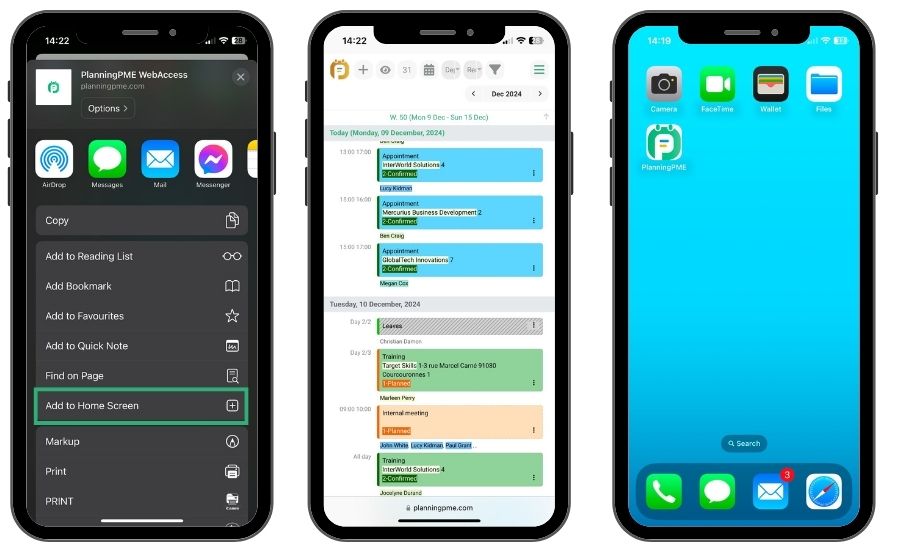
How to add a website on the home screen of your iPhone or iPad
- Launch Safari
- Go to any website (in this case, your planning solution PlanningPME )
- Click the bottom central button to select sharing options
![]()
- Select "On home screen"
- Name the shortcut for your iPhone or iPad
- It will then be added to your home screen

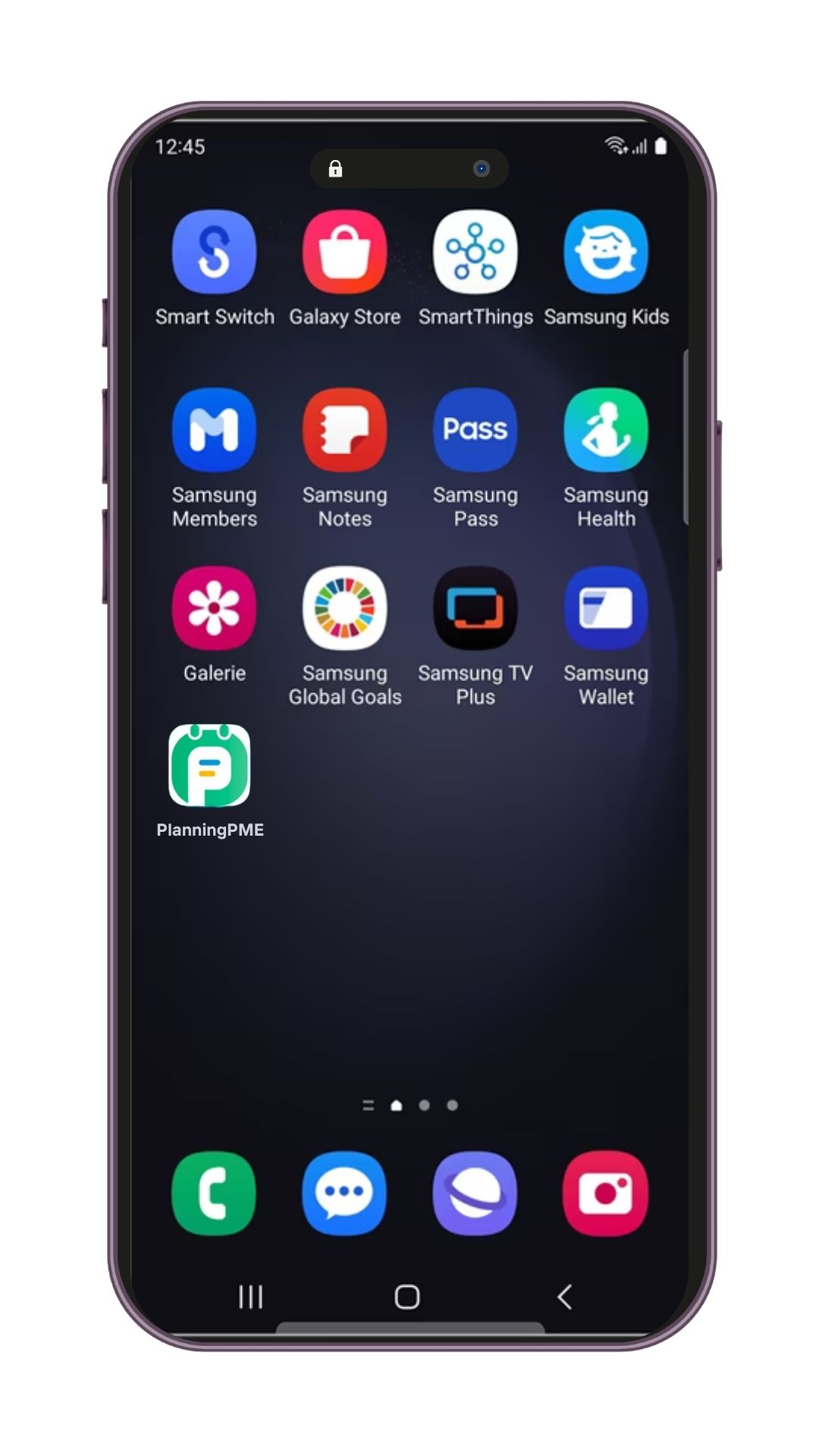
How to add a website on the home screen of your Android device
- Launch Google Chrome
- Go to any website (in this case, your planning solution PlanningPME )
- Click on the top right three dots menu
- Select "Add to home screen"
- Name the shortcut for your Android tablet or smartphone
- It will then be added to your home screen